Auxiliary Information Pane
The Auxiliary Information pane of the Desktop displays the tabs which include the Cisco-offered (default) widgets and custom widgets. The following Cisco-offered widgets appear in the predefined tabs:
-
Contact History
-
IVR Transcript
-
Customer Experience Journey
-
Screen Pop
You can use the Auxiliary Information pane to:
-
Add tabs
-
Change the tab order
-
Remove predefined tabs
-
Mark the custom tabs as draggable
-
Add tooltips to the custom tabs
-
Add the Reset Tab Order option
Example:
"panel": {
"comp": "md-tabs",
"attributes": {
"class": "widget-tabs"
},
"children": [{
"comp": "md-tab",
"attributes": {
"slot": "tab",
"class": "widget-pane-tab"
},
"children": [{
"comp": "slot",
"attributes": {
"name": "CONTACT_HISTORY_TAB"
}
}]
},
{
"comp": "md-tab-panel",
"attributes": {
"slot": "panel",
"class": "widget-pane"
},
"children": [{
"comp": "slot",
"attributes": {
"name": "CONTACT_HISTORY"
}
}]
},
{
"comp": "md-tab",
"attributes": {
"slot": "tab",
"class": "widget-pane-tab"
},
"children": [{
"comp": "md-icon",
"attributes": {
"name": "pop-out_16"
}
},
{
"comp": "span",
"textContent": "Screen Pop"
}
],
"visibility": "SCREEN_POP"
},
{
"comp": "md-tab-panel",
"attributes": {
"slot": "panel",
"class": "widget-pane"
},
"children": [{
"comp": "#SCREEN_POP"
}],
},
{
"comp": "md-tab",
"attributes": {
"slot": "tab"
},
"children": [{
"comp": "md-icon",
"attributes": {
"name": "emoticons_16"
}
},
{
"comp": "span",
"textContent": "Custom Widget"
}
]
},
{
"comp": "md-tab-panel",
"attributes": {
"slot": "panel"
},
"children": [{
"comp": "dynamic-area",
"properties": {
"area": {
"id": "dw-panel-two",
"widgets": {
"comp1": {
"comp": "agentx-wc-iframe",
"attributes": {
"src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/"
},
"wrapper": {
"title": "AgentX iFrame",
"maximizeAreaName": "app-maximize-area"
}
},
"comp2": {
"comp": "widget-one",
"script": "https://my-cdn.com/dynamic-widgets/widget-one.js",
"wrapper": {
"title": "Widget title",
"maximizeAreaName": "app-maximize-area"
}
}
},
"layout": {
"areas": [
["comp1"],
["comp2"]
],
"size": {
"cols": [1],
"rows": [1, 1]
}
}
}
}
}]
}
]
},Note | You can configure the Customer Experience Journey widget after you enable the Customer Experience Management Metrics on the Management Portal. |
In the Auxiliary Information pane, add new tabs to place your custom widgets. No special rules apply here and the component nesting is as expected and described in the children section. For more information, see the Children property of the page.
The following are the specific examples to customize your tab headers:
Example to Place Icons and Labels in the Children Property
{
"comp": "md-tab",
"attributes": {
"slot": "tab",
"class": "widget-pane-tab"
},
"children": [{
"comp": "md-icon",
"attributes": {
"name": "transcript_16"
}
},
{
"comp": "span",
"textContent": “My Widget Tab”
}
],
},Example to Place Image (with CSS) and Labels in the Children Property
{
"comp": "md-tab",
"attributes": {
"slot": "tab"
},
"children": [{
"comp": "span",
"attributes": {
"style": "align-items: center; display: flex;"
},
"children": [{
"comp": "img",
"attributes": {
"src": “http: //my-cdn.com/icon.svg”,
"width": 16,
"height": 16,
"style": "margin-right: 0.5rem;"
}
},
{
"comp": "span",
"textContent": “My Widget Tab”
}
]
}],
},The More Tabs drop-down list appears automatically when the Auxiliary Information pane contains multiple tabs.
You must add a custom tab tooltip for readability and accessibility. To add a tooltip for a custom tab, wrap the component with md-tooltip. Enter the tooltip information in the message property and apply the style property values as shown in the following example.
"comp": "md-tooltip",
"attributes": {
"class": "widget-tabs",
"message": "Sample Tab 1",
"style": "max-width: 252px; min-width: 110px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; display: inline-block; margin-bottom: -10px;"
},Note | For a custom tab, we recommend a maximum width of 252 pixels and a minimum width of 110 pixels. |
To enable the drag-and-drop feature within the custom tab, add the following property within the attributes:
"comp": "md-tabs",
"attributes": {
"class": "widget-tabs",
"draggable": true,
"comp-unique-id": "sample-dynamic-custom-tabs"
},-
draggable: Set thedraggableproperty value to true. -
comp-unique-id: Enter a unique value to identify the component.Example:
"comp-unique-id": "sample-dynamic-custom-tabs"
If you enable drag-and-drop for a custom tab, the agent can drag and drop the tab to the required position within the Auxiliary Information pane. To reset the tabs to the default tab order, add the following property:
"comp": "agentx-wc-more-actions-widget",
"attributes": {
"slot": "settings",
"class": "widget-pane",
"tabs-unique-id": "sample-dynamic-custom-tabs"
},-
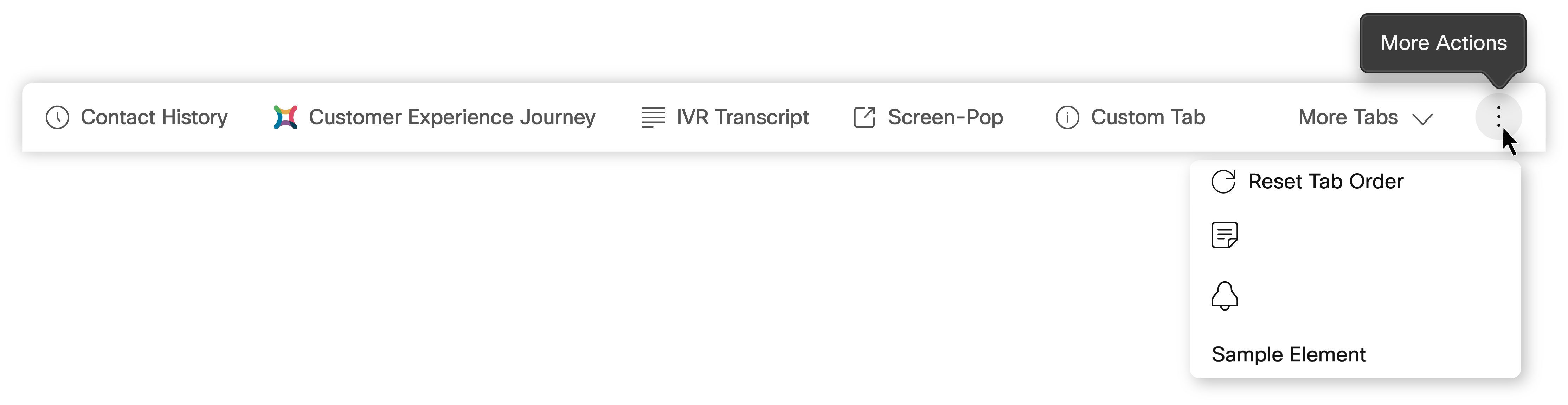
agentx-wc-more-actions-widget: Enter the component that is displayed as the More Actions ( ) icon in the Auxiliary Information pane.
) icon in the Auxiliary Information pane. -
slot="settings": Enter an attribute within the component that is displayed as the Reset Tab Order option in the More Actions drop-down list. Agents can reset the tabs in the Auxiliary Information pane to the default order by clicking the > Reset Tab Order.
> Reset Tab Order. -
tabs-unique-id: Enter the same unique value defined for thecomp-unique-idproperty to map and reset themd-tabscomponents.
The following sample code uses the More Actions and Reset Tab Order functions.
"comp": "agentx-wc-more-actions-widget",
"attributes": {
"slot": "settings",
"class": "widget-pane",
"tabs-unique-id": "sample-dynamic-custom-tabs"
},
"children": [{
"comp": "div",
"attributes": {
"textContent": "custom action",
"slot": "custom-action"
},
"children": [{
"comp": "agentx-wc-notes-header-widget"
},
{
"comp": "agentx-wc-menu-notification"
}
]
}],
}
Note | By default, the tooltip, ellipsis icon, and tab order reset for predefined tabs are defined. |
The More Actions drop-down list can be extended to add additional custom components or widgets after the Reset Tab Order option. The following is a sample set of style property values that can be applied to additional components.
"comp": "md-tooltip",
"attributes": {
"class": "widget-tabs",
"message": "Sample Element",
"style": "max-width: 252px; min-width: 110px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; display: inline-block; margin-bottom: -10px;"
},
Note | The drag-and-drop feature is not supported for the additional custom components or widgets that are added to the More Actions drop-down list. |